PHP、CGI、XML、HTMLなどのレスポンシブWEBデザインの対応方法など

-
レスポンシブWEBデザインの導入方法。ChamaNetのPHP、CGIなど
ダウンロード時の標準デザインのCSSやテンプレートの説明
ChamaNetのPHP、CGIの多くはレスポンシブWEBデザインに対応しています。

-
レスポンシブWEBデザインの設定方法など

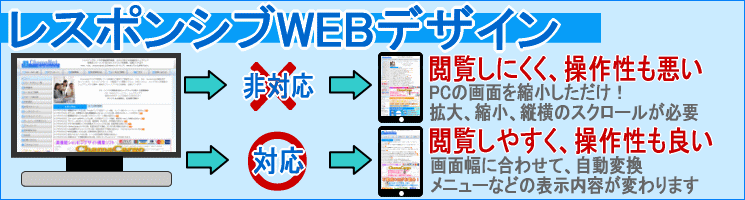
- PC用に作成された画面をスマートフォンなどで閲覧した時に、拡大縮小や画面移動を繰り返さなくても画面操作が出来るデザインです。
- スマートフォンにはスマートフォンから閲覧しやすく、操作性も良い画面にする事で、どのような機種からでも快適に閲覧出来るようになります。
- レスポンシブWEBデザインに対応していとGoogleの表示順位にも影響すると言われています。
-
以下、ChamaNetで採用しているレスポンシブWEBデザインを説明します。
ChamaNetでのレスポンシブWEBデザイン対応の概要
- 1つのCSSに画面サイズ毎のCSSを全て記述する事も可能ですが、CSSが長文になり煩雑になる事から、ChamaNetではPCとスマートフォンの2本で記述し、PC用の一部にタブレット用サイズを記述しています。
-
まず、HTMLヘッダーで画面サイズに合わせてPC用とスマートフォン用のCSSを切り替え、タブレットだけPCサイズより小さくても表示出来るようにしています。
-
また、入力ボタンや写真サイズなども、スマートフォンの画面をはみ出さないようCSSで最大幅を指定します。
HTMLヘッダーでスマートフォンとPCのスタイルシートを分離
-
HTMLヘッダーに下記のように記述すると、通常は「css/style.css」のみ適用され、画面サイズが568px以下では「css/smart.css」も適用するようになります。
-
「css/style.css」では、下記のように記述し、スマートフォン用メニューなどを非表示にしています。
-
「css/smart.css」では、下記のように記述し、PC用メニューなどを非表示にしています。
写真と入力ボタン
- 画像の自動縮小
-
「css/style.css」に、下記のように記述すると画像サイズの横幅を100%に指定し、縦サイズを自動縮小出来ます。
-
TABLEが自動縮小されて中の画像が閲覧出来ないサイズまで小さくなる場合、tableのtdにwidth=〇%のように記述し、「css/style.css」に下記のように記述します。
- 入力ボタンの自動縮小
-
「css/style.css」に、下記のように記述すると、入力ボタンのサイズを自動縮小出来ます。
-
(例)入力ボタンのHTML:<INPUT type="text" name="sample" size="100" class="inputwidth" >
タブレットサイズへの対応
-
PC用としてコンテンツ幅を広めに取るとタブレット画面の横幅を超過する場合があります。
画面サイズを超過しないよう、PC用のCSSに画面サイズがコンテンツの幅より小さい場合は、画面幅を小さくするようCSSを記述します。
-
一般的なタブレットサイズ768px以下の場合で、class名「abcd」の横幅を切り替える方法は下記のようになります。
- ChamaCargo会員機能、割引機能など高機能なショッピングカートのCGI。レスポンシブWEBデザイン対応カートに
- 不動産CGI不動産サイト用物件検索CGI。GoogleMap対応。レスポンシブWEBデザイン対応物件検索システム
- 予約システムレンタカー、美容院、診療所などのWEB予約システム。レスポンシブWEBデザイン対応予約システム
- ProfileCGI自由なデータベース、店舗紹介、社員紹介、会員紹介など。レスポンシブWEBデザイン対応
- ダウンロード管理CGIグループ会社用、社員用ダウンロードシステム。給与明細配布システム。レスポンシブWEBデザイン対応
- タイムカードCGIスマホからも出退勤の登録が出来ます。IP制限機能で社内WiFi制限も可能。
- QandaCGIフォームからのお問い合わせに回答。質問と回答からQ&Aを追加出来るCGIです
- QuestCGIeラーニング、WEB検定に。自由な問題をコース別に出題。学習、教育、地域情報の発信に
- フォームメールPHP自由な入力項目、お問い合わせ、注文、申し込みフォームに
- お見積PHP管理画面から簡単設定。選択内容に合わせてお見積りし、メール送信
- WebChatPHPWEB会議室に、社員の意見交換に、写真やPDF等のファイル共有も
- DesignBBS(デザイン掲示板)自由なデザインに出来る掲示板。連続投稿、IPやキーワードによる投稿制限など
- 顧客管理(会員管理)PHP顧客情報、顧客別スケジュール・トラブル・予定・見積りなどの管理。担当者機能、会員機能など
- CSV検索PHPCSVファイルから検索ボタンを自動表示、一覧、詳細画面など
©CopyRight chama.ne.jp All Rights Reserved